The day the crayons quit svg – Embark on a whimsical journey with “The Day the Crayons Quit” SVG, where vibrant colors and poignant storytelling collide to create an unforgettable experience. This captivating design captures the essence of the beloved children’s book, inviting you to explore the world of crayons and their heartwarming adventures.
From the intricate details to the symbolic use of color, this SVG is a testament to the power of art in conveying emotions and inspiring imaginations.
SVG Design Analysis

Scalable Vector Graphics (SVGs) are a crucial component of digital art, offering designers unparalleled flexibility and versatility in creating high-quality, resolution-independent graphics. Unlike raster images, which are composed of pixels and become distorted when resized, SVGs are defined by mathematical equations that describe shapes, paths, and colors, allowing them to be scaled infinitely without any loss of quality.
SVGs are widely used in various design applications, including web design, graphic design, and animation. In web design, SVGs are commonly used for logos, icons, and illustrations, as they can be scaled to any size without compromising their crispness and clarity.
In graphic design, SVGs are often employed for creating complex illustrations, diagrams, and infographics, where precision and scalability are essential.
Advantages of SVGs over Other Image Formats
- Scalability:SVGs can be resized infinitely without any loss of quality, making them ideal for designs that need to be displayed at various sizes.
- Resolution Independence:SVGs are resolution-independent, meaning they can be displayed at any resolution without becoming pixelated or blurry.
- Lightweight:SVG files are typically smaller in size compared to raster image formats, making them faster to load and transmit.
- Editability:SVGs can be easily edited using vector editing software, allowing designers to make changes to shapes, colors, and other elements with precision.
- Accessibility:SVGs are accessible to assistive technologies, such as screen readers, making them suitable for designs that need to be accessible to users with disabilities.
“The Day the Crayons Quit” SVG Interpretation

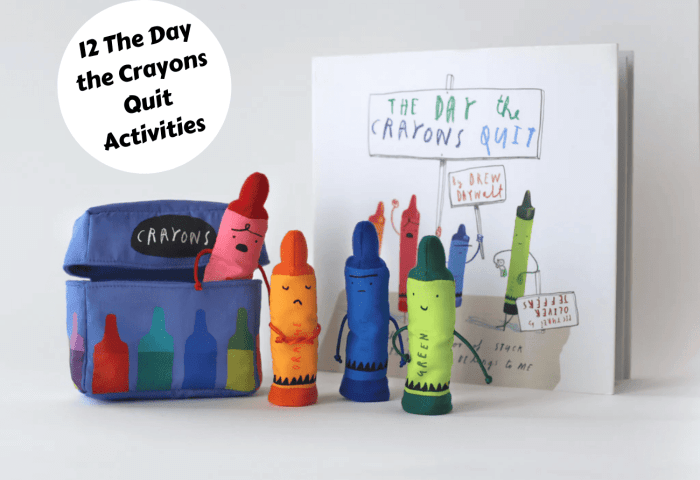
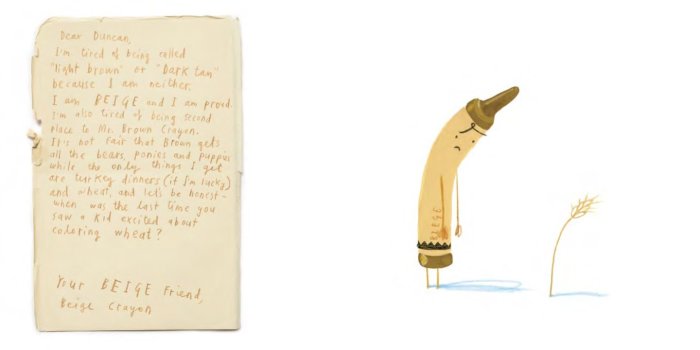
The beloved children’s book “The Day the Crayons Quit” tells the tale of Duncan, a young boy whose crayons revolt and decide to quit. Each crayon writes a letter expressing its grievances, ranging from being overworked to feeling neglected.
The SVG design of the book captures the essence of the story through its use of color and symbolism. The vibrant hues of the crayons represent their individual personalities and emotions. For instance, Red’s bold strokes convey its frustration, while Blue’s soft lines symbolize its sadness.
The Day the Crayons Quit SVG captures the vibrant personalities of crayons, making it a fun and educational resource for children. If you’re looking for a more challenging activity, check out our Fahrenheit 451 Part 1 Test . It delves into the themes of censorship and the importance of free thought, making it a thought-provoking experience.
Return to the whimsical world of The Day the Crayons Quit SVG to explore the unique perspectives of these colorful characters.
Color and Emotion, The day the crayons quit svg
The colors in the SVG design play a significant role in conveying the emotions of the crayons. Red, associated with anger and frustration, is used prominently in the letters of crayons like Crimson and Carmine. Blue, often linked to sadness and depression, is prevalent in the letters of Indigo and Azure.
The use of color in the design not only reflects the emotions of the crayons but also creates a visual representation of their personalities. Yellow’s cheerful strokes embody its optimism, while Green’s earthy tones suggest its sense of calm.
Symbolism and Imagery
Beyond color, the SVG design incorporates subtle symbolism to enhance the storytelling. For example, the broken tip of the Yellow crayon symbolizes its exhaustion, while the cracked shell of the Blue crayon represents its fragility.
The use of imagery also adds depth to the design. The cracked lines and faded colors in the background create a sense of chaos and disarray, mirroring the turmoil within Duncan’s crayon box.
SVG Creation and Customization

Scalable Vector Graphics (SVGs) are becoming increasingly popular for creating web graphics, illustrations, and logos due to their versatility, scalability, and compatibility across different platforms. This section provides a comprehensive guide to creating and customizing SVGs, ensuring that you can harness their full potential for your design projects.
Creating an SVG
To create an SVG, you will need design software such as Adobe Illustrator, Inkscape, or Sketch. These software programs provide a range of tools and features specifically designed for creating and editing SVGs. Once you have chosen your software, follow these steps:
- Create a new document and set the dimensions according to your desired image size.
- Use the drawing tools to create your design. SVGs support various shapes, including paths, circles, rectangles, and polygons.
- Apply colors, gradients, and patterns to your design using the fill and stroke options.
- Group and arrange your elements to create a cohesive image.
- Save your file in SVG format. Most design software will provide an export option specifically for SVGs.
Customizing SVGs
One of the key advantages of SVGs is their customizability. You can easily modify the appearance, size, and behavior of your SVGs using various techniques:
- Changing Colors:Adjust the fill and stroke colors of your SVG elements using the color picker or hexadecimal codes.
- Resizing and Scaling:SVGs are resolution-independent, allowing you to scale them to any size without losing quality. Use the transform attribute to resize and reposition your elements.
- Adding Effects:Apply filters such as drop shadows, blurs, and glows to enhance the visual appeal of your SVGs.
- Animation:SVGs support animation using SMIL (Synchronized Multimedia Integration Language). You can create dynamic and interactive graphics by animating the properties of your SVG elements.
Optimizing SVGs
To ensure your SVGs perform well on the web and in print, it is important to optimize them:
- Remove Unnecessary Elements:Delete any hidden or unused elements from your SVG to reduce file size.
- Simplify Paths:Use the “Simplify” or “Optimize” commands in your design software to reduce the number of points in your paths.
- Use GZIP Compression:Compress your SVG files using GZIP to reduce their size for faster loading.
- Test and Validate:Use online tools or validators to ensure your SVGs are well-formed and compatible with different browsers and devices.
SVG Applications in Education

SVGs (Scalable Vector Graphics) have emerged as valuable educational tools due to their versatility, interactivity, and ability to engage students.
Interactive SVGs for Concept Teaching
Interactive SVGs can effectively teach complex concepts in various subjects. For instance, in mathematics, SVGs can be used to create dynamic simulations that illustrate geometric transformations, functions, and data analysis. In science, interactive SVGs can demonstrate scientific processes, such as chemical reactions or biological systems.
In art, SVGs can provide interactive drawing tools that allow students to experiment with different colors, shapes, and textures.
Benefits of SVGs in Education
The use of SVGs in education offers several benefits:
- Visual Engagement:SVGs’ visual nature captures students’ attention and makes learning more engaging.
- Interactivity:Interactive SVGs allow students to actively participate in the learning process, promoting deeper understanding.
- Scalability:SVGs can be scaled to any size without losing quality, making them suitable for various display devices.
- Customization:SVGs can be easily customized to align with specific curriculum needs or student interests.
SVG Design Showcase: The Day The Crayons Quit Svg

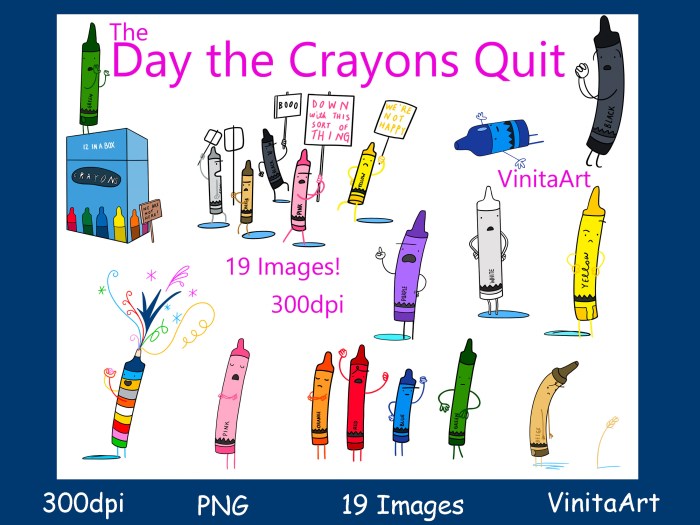
Prepare to be inspired by an array of imaginative and captivating SVG designs that bring the beloved children’s book “The Day the Crayons Quit” to life. Each design showcases unique artistic styles and interpretations, offering a vibrant gallery of creative expression.
These designs are not only visually stunning but also highly versatile, providing endless possibilities for personal and commercial projects. Whether you’re creating personalized gifts, designing eye-catching posters, or enhancing digital content, these SVGs are sure to add a touch of whimsy and creativity.
Crayon Character Designs
Immerse yourself in a world of vibrant hues with a collection of SVG designs featuring the iconic crayon characters from the book. Each design captures the distinct personality and charm of the crayons, from the mischievous Red to the gentle Blue.
- Red’s Furious Flames:A fiery design that embodies Red’s temper, with swirling flames and sharp angles.
- Blue’s Serene Waves:A calming design that reflects Blue’s peaceful nature, featuring gentle curves and flowing water.
- Yellow’s Dazzling Sunbeams:A cheerful design that radiates with Yellow’s optimism, depicting bright sunbeams and a smiling face.
Scene Illustrations
Step into the imaginative world of “The Day the Crayons Quit” with SVG designs that depict key scenes from the book. These illustrations bring the story to life, capturing the crayons’ adventures and emotions.
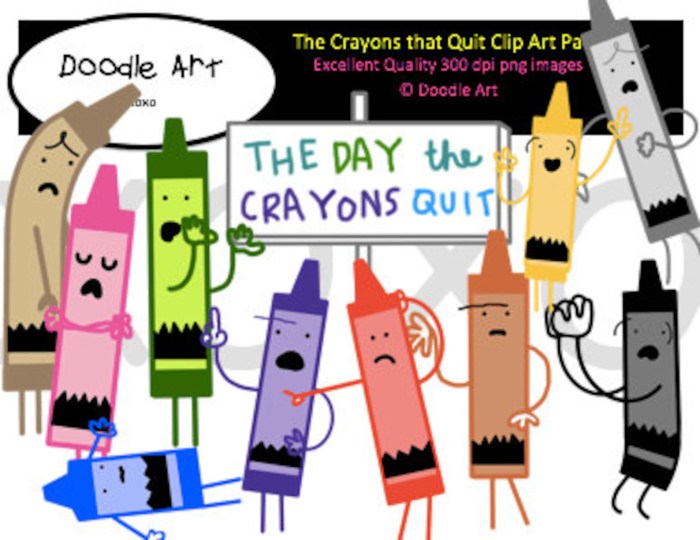
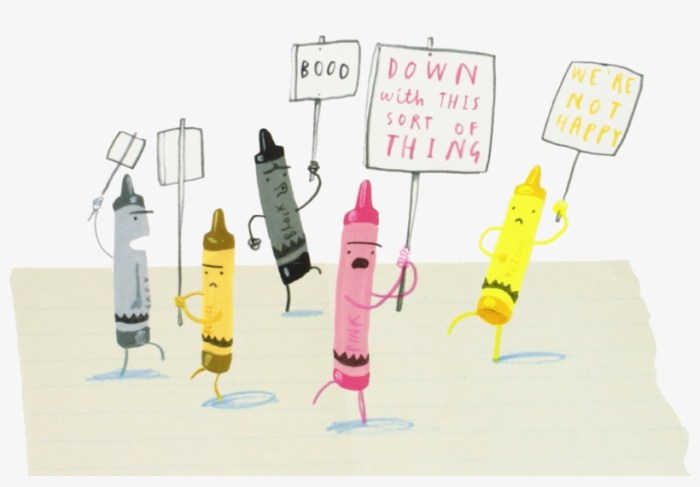
- The Crayons’ Protest:A dynamic design that portrays the crayons’ strike, with each crayon holding a sign expressing their grievances.
- Duncan’s Discovery:A heartwarming design that depicts Duncan’s realization of the crayons’ feelings, surrounded by a vibrant palette of colors.
- The Crayons’ Reunion:A joyful design that celebrates the crayons’ reconciliation, showcasing their diverse personalities in a harmonious embrace.
Q&A
What is the significance of SVG in digital art?
SVG (Scalable Vector Graphics) is a versatile format that allows for creating high-quality, resolution-independent graphics. It’s widely used in web design, digital illustration, and various design applications due to its flexibility and scalability.
How can SVGs be used in education?
SVGs can be valuable educational tools. Interactive SVGs can be created to teach concepts in math, science, or art, making learning more engaging and visually appealing.